Visual Studio Codeのブラウザ版は何ができて何ができないのか?
PC Watchの読者なら、Visual Studio Codeというエディタをご存じの方は少なくないかと思う。Microsoftは長らくVisual Studioと呼ばれるIDE(統合開発環境)を提供してきていた。最新版はVisual Studio 2022(以下VS2022)で、11月9日に一般公開された。以前は有償版しか存在しなかったのだが、2005年に無償版(ただし機能に限りがあり、また用途も限られる)のVisual Studio ExpressというEditionが追加。現在ではVisual Studio Community Editionとして提供されている(これも当然無償)。
Visual Studioはプログラムの開発を目的としたものであるが、ここからエディタ部だけを抜き出して、やはり無償提供されているのがVisual Studio Code(以下VS Code)である。何が違うのかというと、画面を見ていただくのが早いかと思う。
【写真1】簡単なコンソールプログラム。ちなみに1秒毎にすべてのCPUの負荷率をシステムから取得して表示するというもの【写真2】筆者の趣味でダークモードにしているが、Visual Studio 2022と同じような表示にすることはもちろん可能写真1は自作のプログラムをVS 2022で表示させたもの、写真2は同じプログラムをVS Codeで表示させたものだ。VS 2022は開発ツールだから、このからそのままプログラムのビルドとか実行/デバッグまで可能だし、開発にあたってのコード類の関係性の表示なども可能である。ただし、その分起動には時間が掛かるし、処理もちょっと重い事が多い。そのため、プログラムを書いたりデバッグしたりする場合には利用するが、ソースコードを眺めるだけ(例えばサンプルプログラム一式をダウンロードして、中身を確認するとか)の場合にはちょっと面倒である。こうした場合にはVS Codeの方が軽くて便利である。
加えて言えば、VS CodeはVisual Studio由来という事もあって、「フォルダを開く」のがデフォルト動作である。要するにファイルの入っているフォルダを指定すれば、そのフォルダにある全ファイルを一気に参照ができる。これは一般にプログラムを作る場合、関連するソースファイルやヘッダファイルなどを1つのフォルダにまとめて格納するためという事情があり、そのため同一フォルダ内の複数のファイルを、Tabで切り替えたり、場合によっては並べて表示しながら見比べる場合などに動作が非常にスムーズであり、もともとVisual Studioでプログラムを書いていた筆者には非常に便利である。
「それだけかい!」とか言われそうだが、個人ではGitHubも使っていないし、最近の開発言語にも疎い(いまだにメインはC言語)ので、VS2022とかVS Codeの豊富な機能は正直持て余している感もなくはないのだが、こういう使い方をしているのが筆者だけというわけでもないだろう。
余談ながらVS Codeは拡張機能の形で色々な事が可能である。先にVS CodeはVisual Studioからエディタ部分を抜き出したと書いたが、ここに拡張機能の形でコンパイラやデバッガを組み入れてIDEにする事もできる。例えばArduinoなら、拡張機能の検索で"Arduino"を検索すると、トップにMicrosoft謹製の"Arduino for Visual Studio Code"が出てきて、これを入れるとArduino IDEと連動ができるようになる(写真3)。
【写真3】ほかにもNode-REDだのPlatformIO IDEだのESP8266FSだの、色んなプラットフォーム向けIDEの拡張機能が並んでいる
あるいは標準でも画像ファイル表示用プラグインは搭載されているが、機能拡張を利用するとExcelとかPDFなども開けるようになる。複数の資料などを見ながら原稿を確認する事もできて便利である(写真4)。筆者は使ってないが、Pythonのインタプリタを組み込むこともできるそうだ。最近だとWebデザイナーやWebプログラマの方も随分VS Codeに拡張機能を組み込んで使っていると聞く。
【写真4】いつぞやの猫PCのフォルダを開いてみた。文章が長い場合、横に全体のプレビューが示され、現在どのあたりを参照しているのか判るのも地味に便利。もっともプログラムを書いたり参照したりするのに便利なVS Codeでも、原稿を書くのに便利か? と言われるとちょっと怪しいところがある。筆者の場合で言えば、秀丸をもうずいぶん長い事愛用しているが、マクロを使ってのサウンドレコーダー制御(テープ起こし用)とか、改行コードに拠らない行番号とか、文字数カウントツールのカスタマイズなど、色々な面で秀丸の方が便利だったりする。まぁこれは個人の好みの範疇なので、中にはVS Codeで原稿を書く人もいるだろう(VS Codeのアウトライン機能は便利だと思うが、これは秀丸にもあるので甲乙つけがたい)。
さて、ここまではいつものごとく長い枕。10月20日にこのVS Codeのブラウザ版であるVisual Code for Web(以下VS Code for Web)がリリースされた。これについて簡単にVS Codeとの違いをご紹介したいと思う。
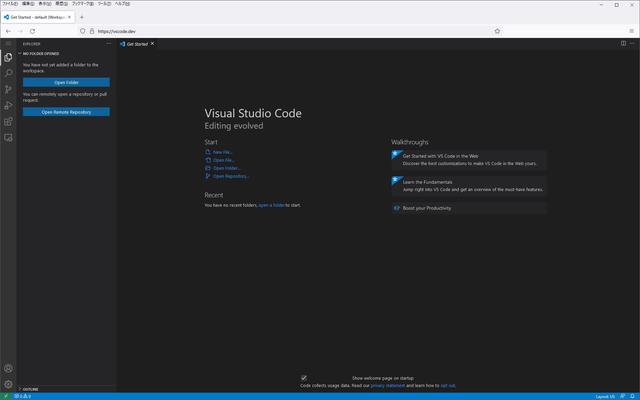
使い勝手というか使い方で言えば、実はものすごく楽で、サイトにアクセスすると、いきなりこの画面(写真5)である。Webブラウザで動いている、という点を除けば見た目は全く変わらない。強いて違いを言えば、VS Codeは標準でメニューバーが表示されている(消すこともできる)が、VS Code for Webはメニューバー表示機能がないあたりだろうか。
【写真5】VS Codeの立ち上げ時と全く一緒。ちなみにこれはFireFox 94.0.1での画面。ちなみに、Gitと連動させるとかの場合にはもちろんアカウントの設定が必要だが、VS Code for Webを単体で使う分にはログインも何も必要なく、そのまま利用できる。メッセージの日本語化などはされておらず、全て英語になっているが、VS Codeを使う人であれば、これは大きな問題にはならないだろう。
実際にファイルを開いてみると、VS Codeそのものといった感じで、特に使い勝手も変わらない(写真6)。メニューが日本語化されてないので、ひょっとして日本語エンコードには未対応かと思ったのだが、こちらは問題なくサポートされており、標準的な拡張機能(JPEGの表示など)も問題なかった(写真7)。
【写真6】よく見ると、ここでも最後の無限ループのSleep()のコメントがちゃんと日本語で表示されていた。こちらはVivaldi 4.3.2439.65での動作【写真7】この"猫PC02.txt"、実はエンコードがShift JISであり、エンコード指定は必要になる(これはVS Codeも同じ)が、指定したらちゃんと動作したではVS Code Webは普通に使えるかというと、やはりVS Codeに比べると色々不便なことはある。具体的には以下の6つを挙げる。